

Overview
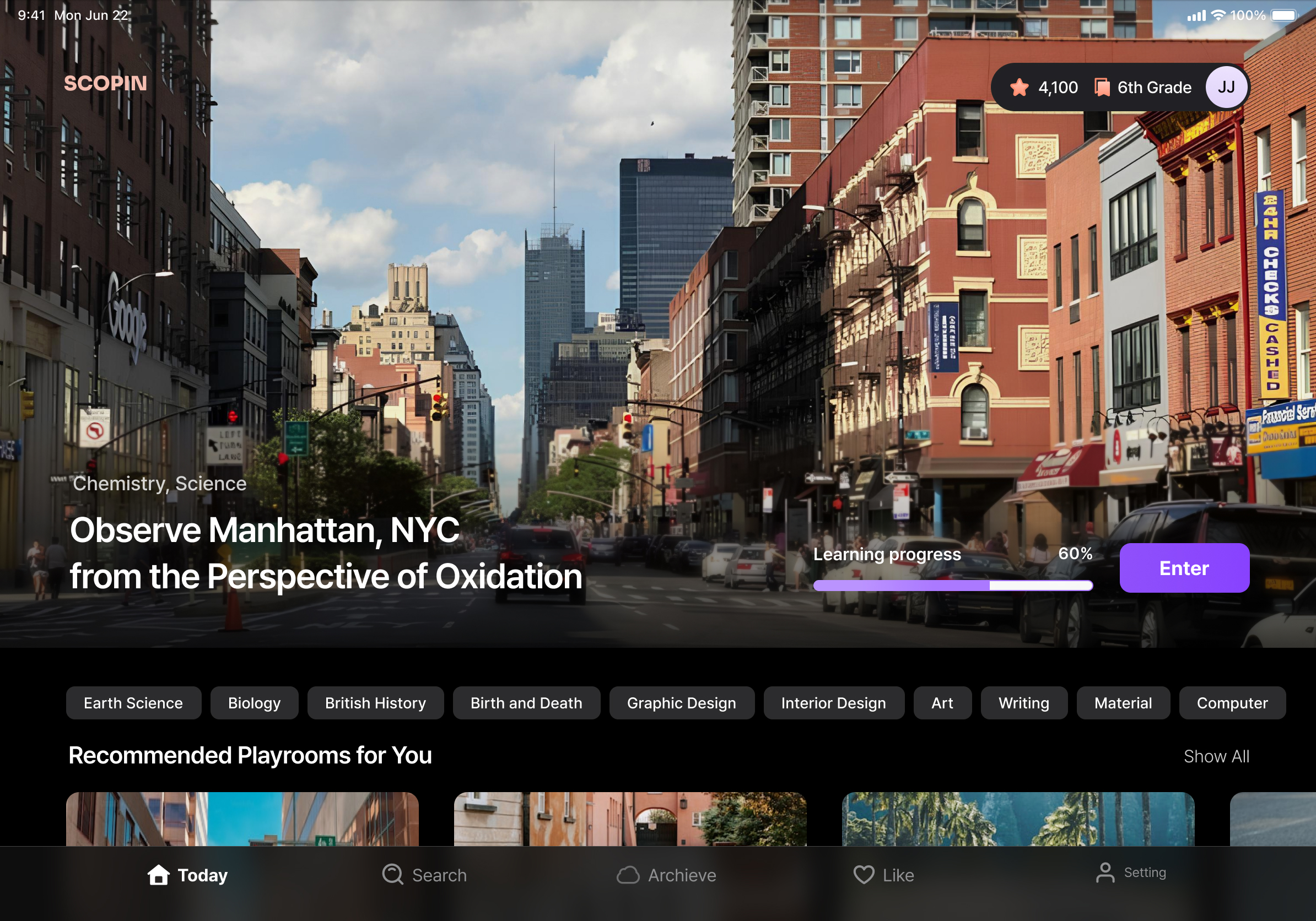
'Scopin' is an Educational platform with a virtual map. It aimed at helping students to connect newly acquired knowledge to real-world scenarios beyond textbooks and lectures.
My Role
Led the end-to-end design process, contributing Background research, In-depth interview, Online survey, Research analysis, Wireframe, UX strategy, UI/GUI design, Brand design, and Prototyping.
Project Type
Thesis project at
Seoul Women's University
Duration
5 Months
Apr-Jun, Sep-Oct 2022
Team
Research: With 3 designers
Design: Individual work









1. Single-case analysis

2. Cross-case analysis

3. Correlatioships between insights

4. Empathy map









